[Pemprograman Berbasis KK] Tugas 1
Nitama Nurlingga Yotifa
05111740000059
2. style.css
3. main.js
05111740000059
Aplikasi Desktop Menggunakan Electron
 |
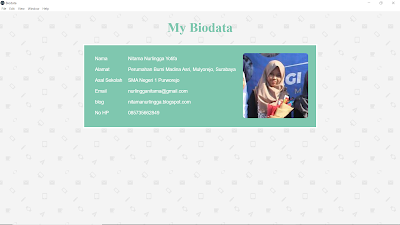
| Hasil Akhir |
Source Code
1. mainWindow.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Biodata</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>My Biodata</h1>
<div class="container cf">
<div class="main">
<table>
<thead>
</thead>
<tbody>
<tr>
<td>Nama</td>
<td>Nitama Nurlingga Yotifa</td>
</tr>
<tr>
<td>Alamat</td>
<td>Perumahan Bumi Madina Asri, Mulyorejo, Surabaya</td>
</tr>
<tr>
<td>Asal Sekolah</td>
<td>SMA Negeri 1 Purworejo</td>
</tr>
<tr>
<td>Email</td>
<td>nurlingganitama@gmail.com</td>
</tr>
<tr>
<td>blog</td>
<td>nitamanurlingga.blogspot.com</td>
</tr>
<tr>
<td>No HP</td>
<td>085735662849</td>
</tr>
</tbody>
</table>
</div>
<div class="sidebar">
<img src="img/foto.jpg" alt="Nitama Nurlingga Yotifa">
</div>
</div>
</body>
</html>
2. style.css
body{
background-image: url(img/background.png);
background-repeat: repeat;
}
h1{
text-align: center;
/* font-family: 'Pacifico', cursive; */
color: rgb(127, 199, 175);
font-size: 50px;
font-weight: bold;
}
tr{
height: 30px;
}
td{
padding: 10px;
font-family: 'PT Sans', sans-serif;
font-size: 18px;
color: white;
}
.container{
padding: 30px;
width: 900px;
background-color: rgb(127, 199, 175);
border: 5px solid white;
margin: auto;
position: relative;
box-sizing: border-box;
}
img{
width: 250px;
border-radius: 10px;
}
.main {
float: left;
}
.sidebar{
float: right;
}
/* micro clearfix */
.cf:before,
.cf:after {
content: " "; /* 1 */
display: table; /* 2 */
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
3. main.js
const electron = require('electron');
const url = require('url');
const path = require('path');
const {app, BrowserWindow} = electron;
let mainwindow;
// listen for app to be ready
app.on('ready', function(){
// create new window
mainwindow = new BrowserWindow({});
// load html into window
mainwindow.loadURL(url.format({
pathname: path.join(__dirname, 'mainWindow.html'),
protocol: 'file:',
slashes: true
}));
});



Komentar
Posting Komentar