[Pemprograman Berbasis KK] Tugas 5
Nitama Nurlingga Yotifa
05111740000059
05111740000059
Pengenalan Framework Code Igniter [4]
Penanganan File Upload
- Membuat default image
- Membuat Fitur Upload
Cari gambar default yang akan digunakan sebagai gambar default jika admin tidak mengupload foto. Beri nama default.jpg. Buat folder upload/biro dan letakkan gambar pada folder tersebut.
- Biro_model.php
-
Tambahkan function _uploadImage() dan ubah function save() dan update() dengan melakukan sedikit perubahan
<?php defined('BASEPATH') OR exit('No direct script access allowed');
class Biro_model extends CI_Model
{
private $_table = "biros";
public $biro_id;
public $name;
public $price;
public $image = "default.jpg";
public $description;
public function rules()
{
return [
['field' => 'name',
'label' => 'Name',
'rules' => 'required'],
['field' => 'price',
'label' => 'Price',
'rules' => 'numeric'],
['field' => 'description',
'label' => 'Description',
'rules' => 'required']
];
}
public function getAll()
{
return $this->db->get($this->_table)->result();
}
public function getById($id)
{
return $this->db->get_where($this->_table, ["biro_id" => $id])->row();
}
public function save()
{
$post = $this->input->post();
$this->biro_id = uniqid();
$this->name = $post["name"];
$this->price = $post["price"];
$this->image = $this->_uploadImage();
$this->description = $post["description"];
return $this->db->insert($this->_table, $this);
}
public function update()
{
$post = $this->input->post();
$this->biro_id = $post["id"];
$this->name = $post["name"];
$this->price = $post["price"];
if (!empty($_FILES["image"]["name"])) {
$this->image = $this->_uploadImage();
} else {
$this->image = $post["old_image"];
}
$this->description = $post["description"];
return $this->db->update($this->_table, $this, array('biro_id' => $post['id']));
}
public function delete($id)
{
return $this->db->delete($this->_table, array("biro_id" => $id));
}
private function _uploadImage()
{
$config['upload_path'] = './upload/biro/';
$config['allowed_types'] = 'gif|jpg|png';
$config['file_name'] = $this->biro_id;
$config['overwrite'] = true;
$config['max_size'] = 1024; // 1MB
// $config['max_width'] = 1024;
// $config['max_height'] = 768;
$this->load->library('upload', $config);
if ($this->upload->do_upload('image')) {
return $this->upload->data("file_name");
}
return "default.jpg";
}
}  |
| Isi form baru dan isi bagian gambar dengan memilih gambar yang akan diupload |
 |
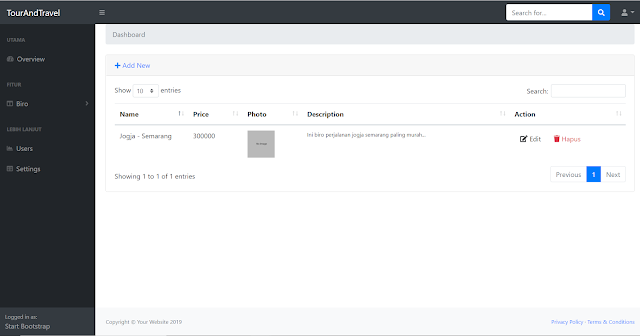
| Maka gambar yang akan ditampilkan pada halaman list biro |




Komentar
Posting Komentar